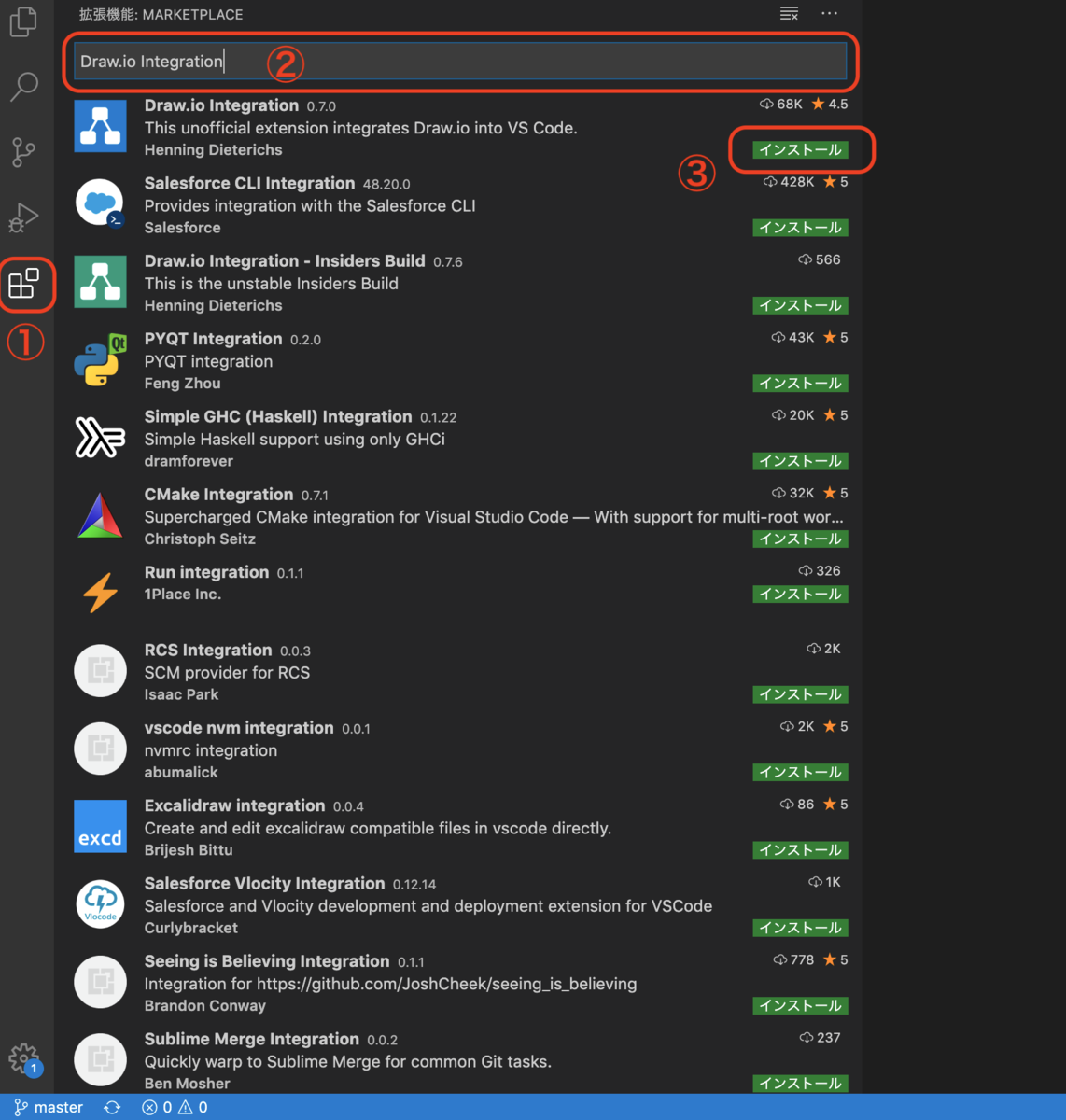
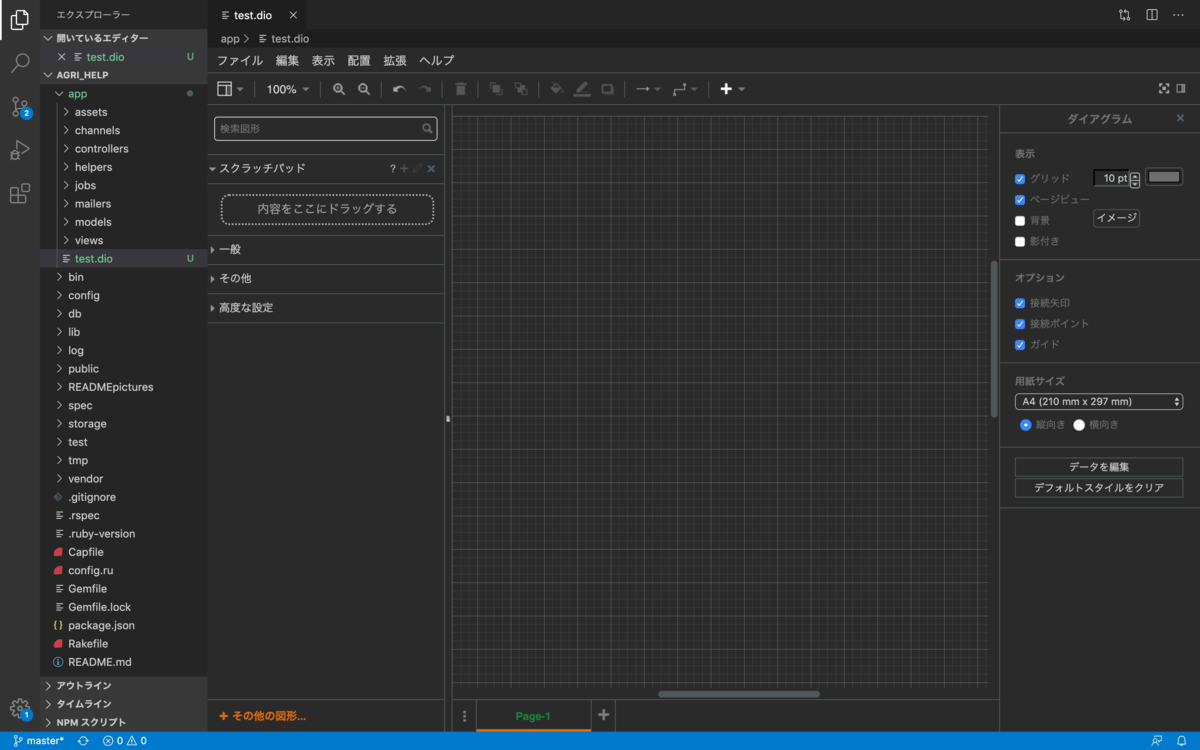
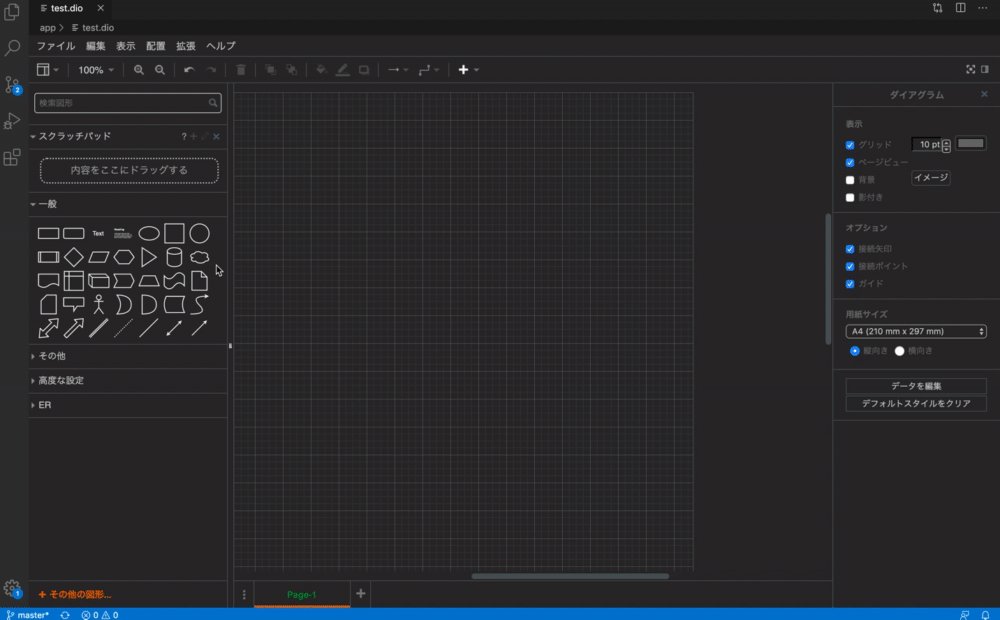
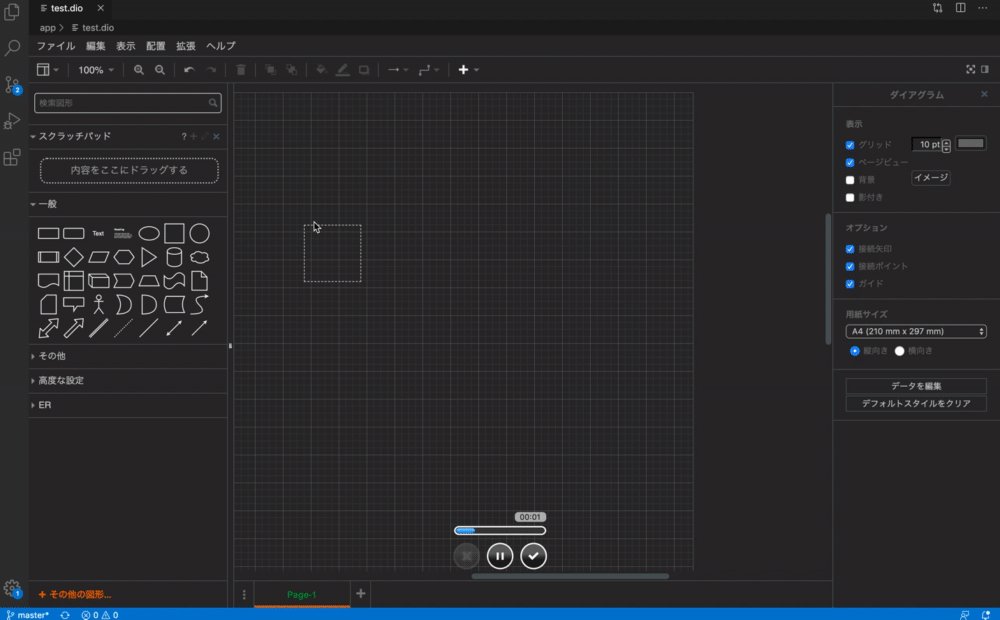
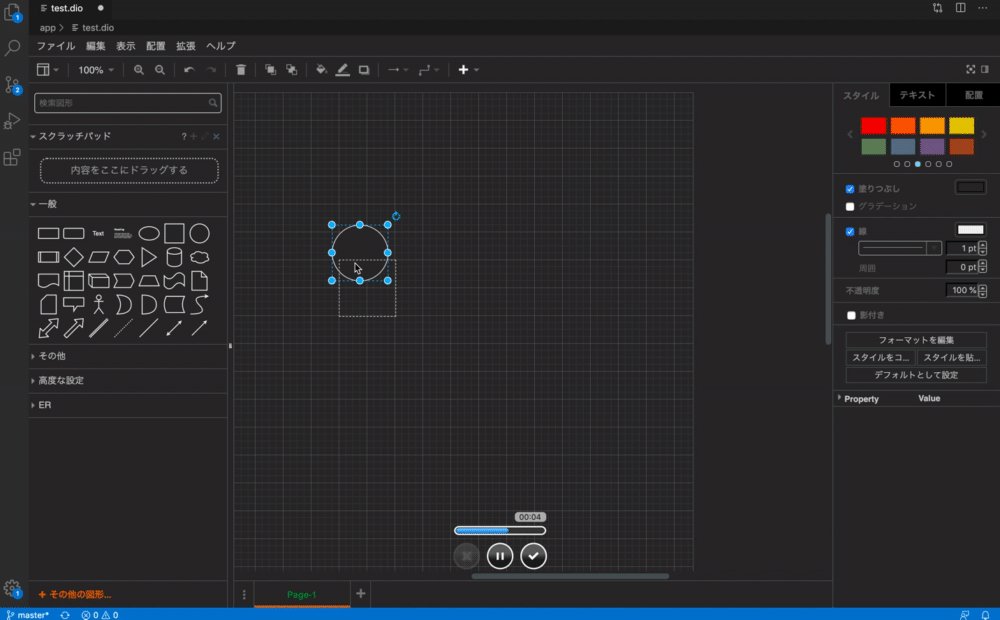
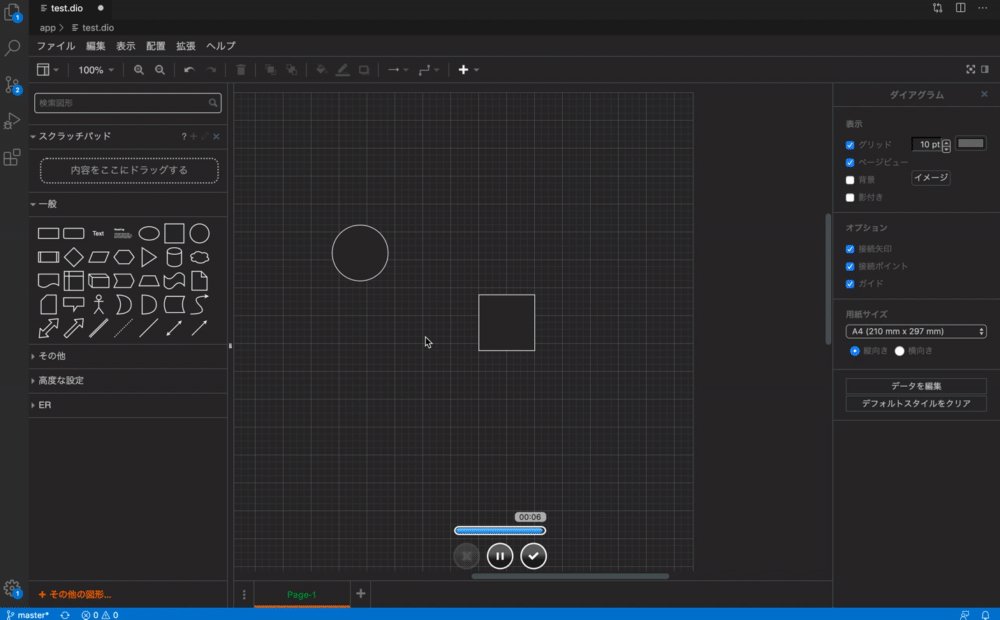
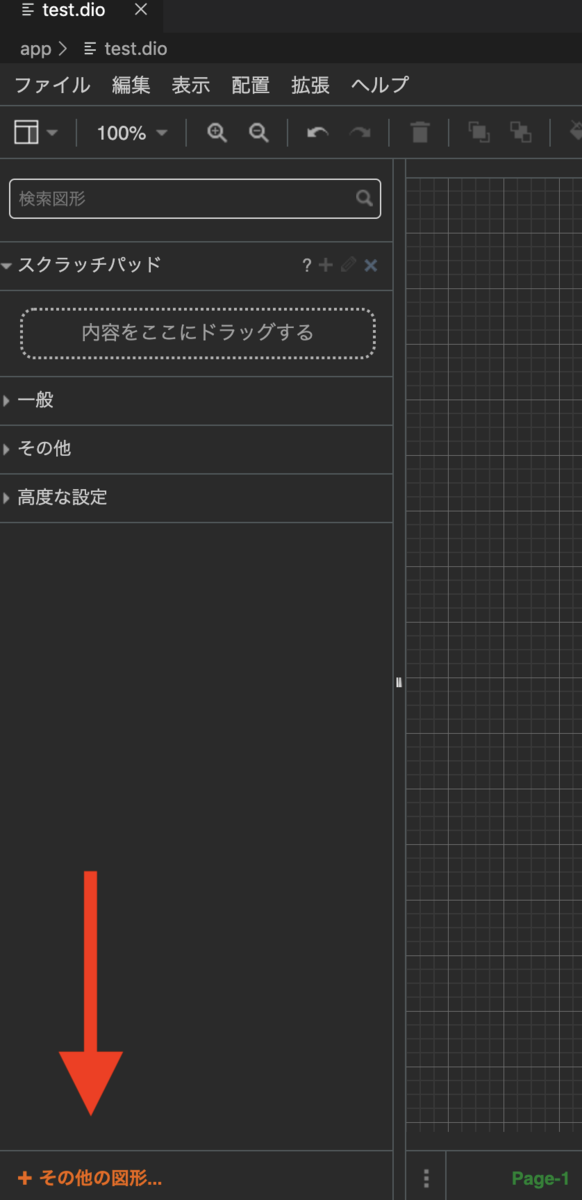
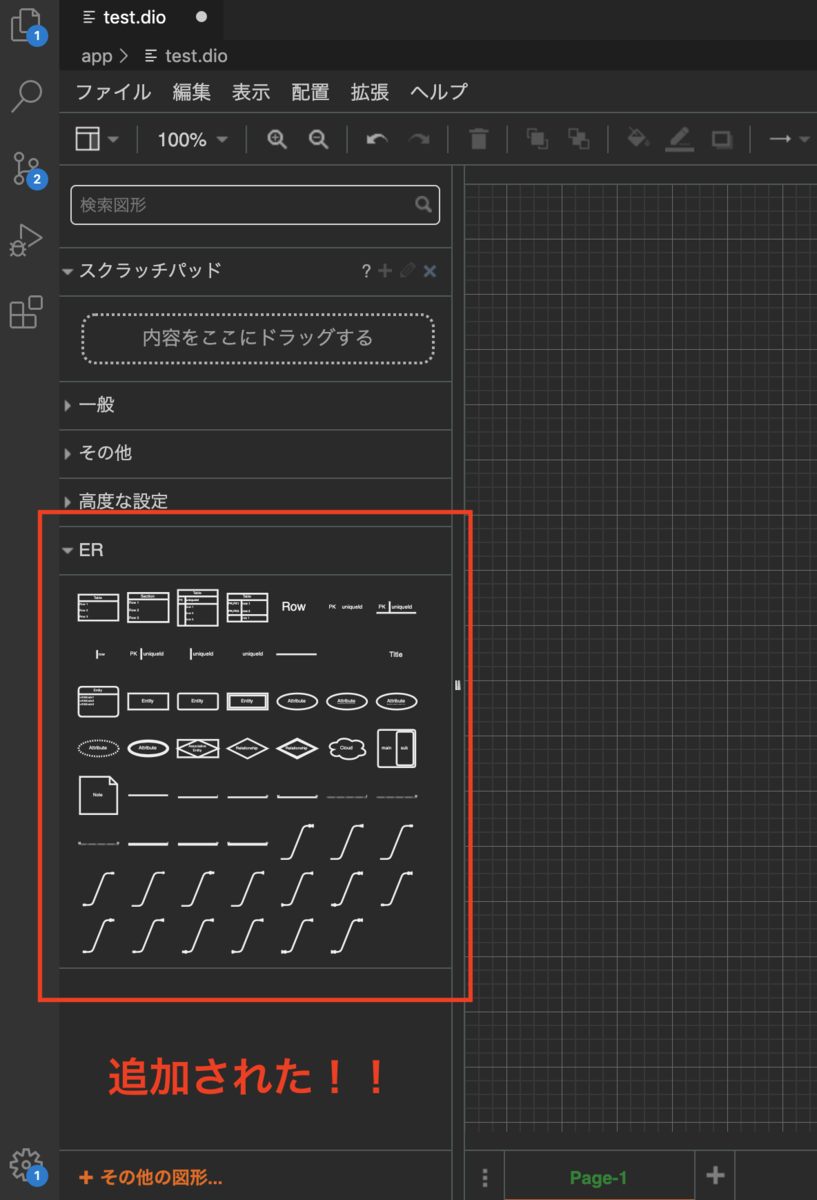
VSCode内でのDraw.ioの使用
Draw.ioとは
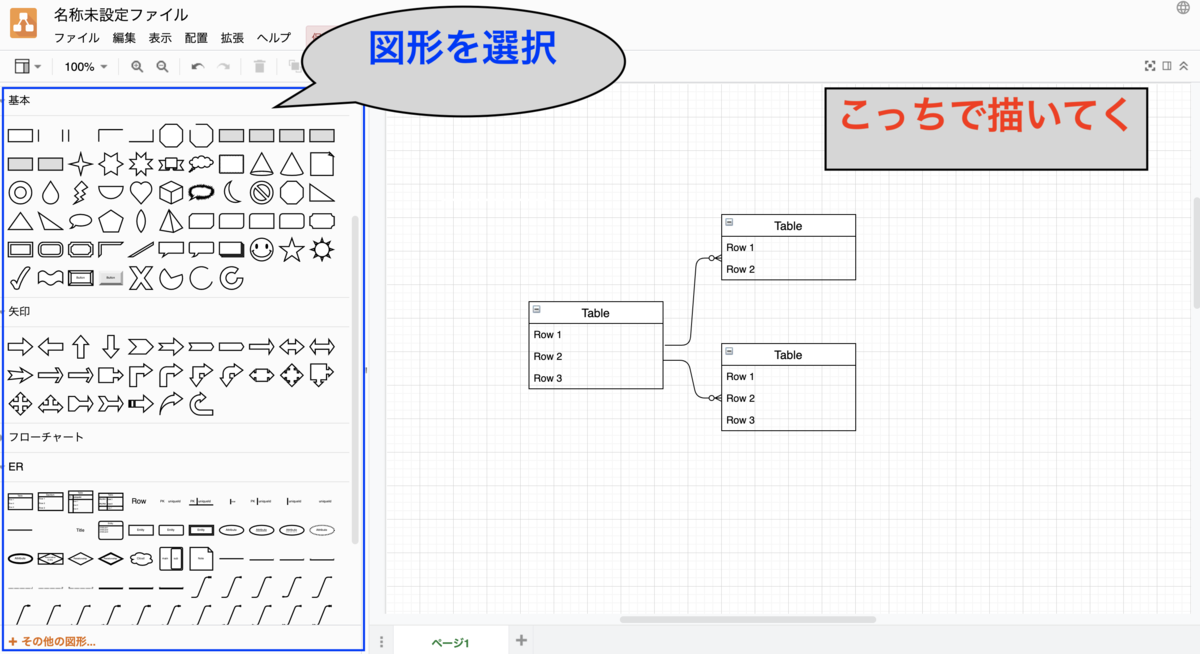
web上でフローチャートやER図を描けるアプリケーションです。
予め図形や矢印などのテンプレートが用意されているので、
あとは文字を打ち込んだり矢印で関係性を示したりするだけで済みます。

私はER図作成のために利用しました。
通っていたプログラミングスクールでチーム開発があったのですが、コロナ禍ということで完全リモートでの開発となりました。
最初は紙に描いていたのですが、チーム全員と共有する必要があった為このアプリを使用することにし、
シンプルで直感的に扱える為、簡単に作成することができました!
そのDraw.ioがVSCodeでも扱えるようになったと聞き、どんな感じなのか調べてみることにしました。